

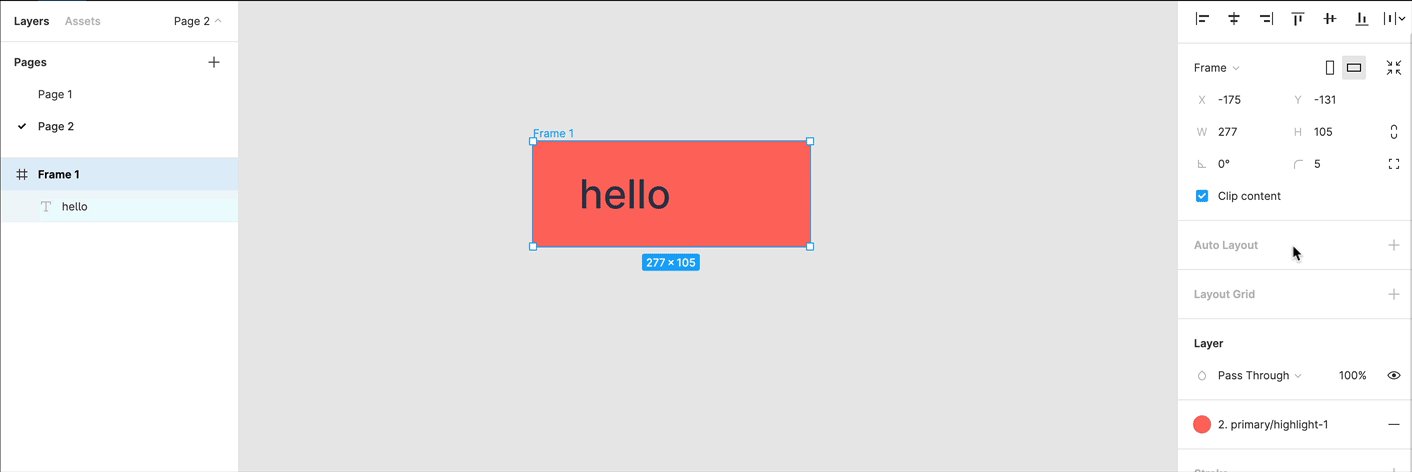
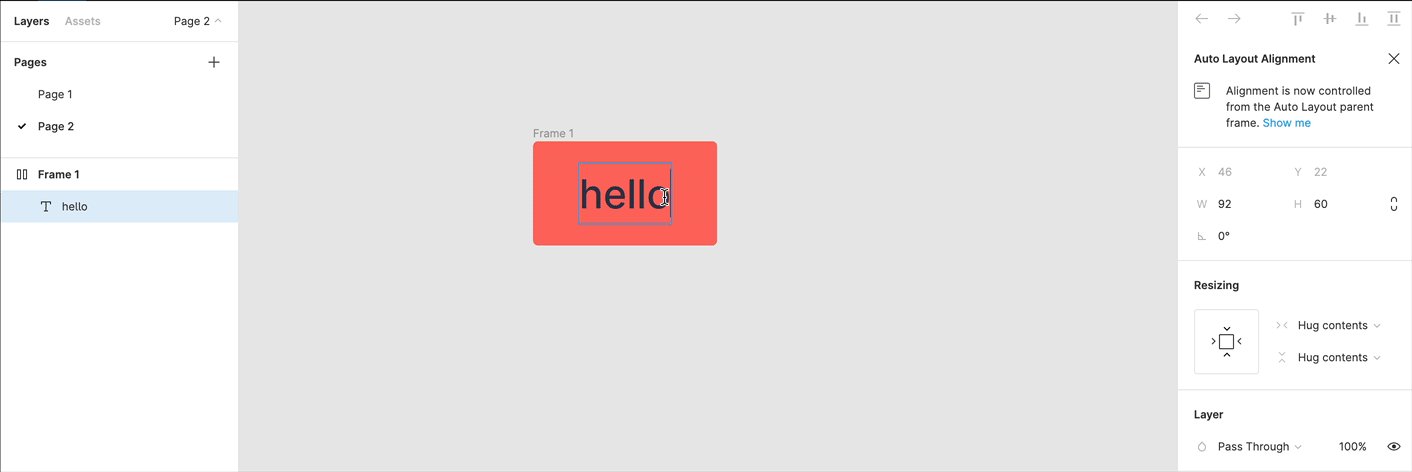
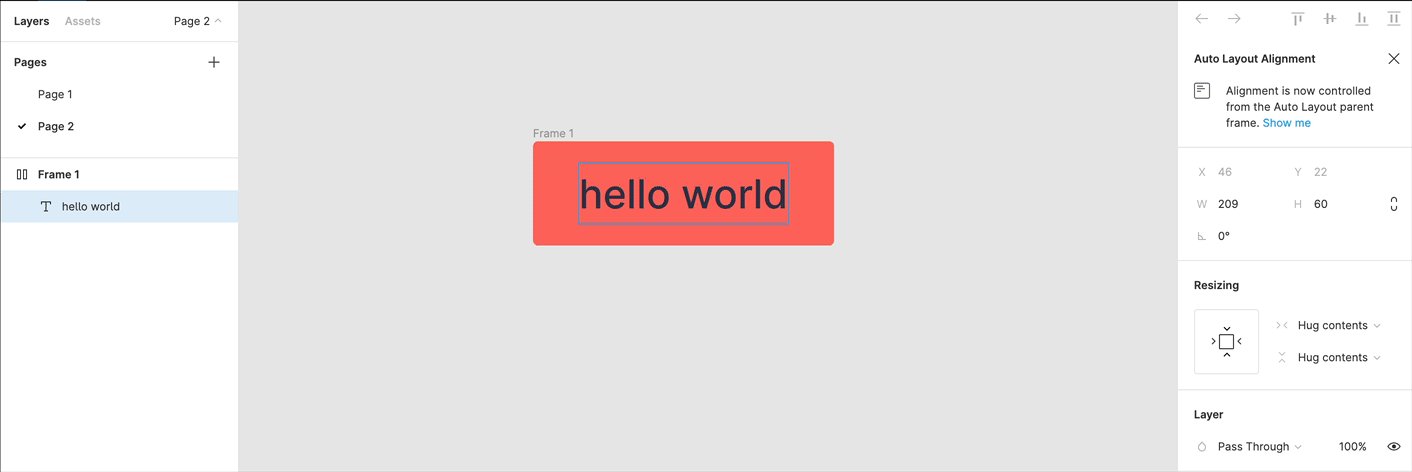
Step 3: Now let’s combine (title+input box) and (helper-text frame) make it as a frame and convert as auto-layout. The frame stays fixed in size even when you delete the title of the placeholder if auto-layout is not given. We make this frame as auto-layout since there may be a scenario where you need only an input box. Since auto-layout is added to a frame, select both layers(text layer and input box) and choose fill container for width under resizing. Step 2: Now combine placeholder title and input text box make it as a frame and convert it as auto-layout. Select the text layer and choose fill Container for width under resizing so that the text can wrap when stretched. Make a frame combining icon and text layer. (You don’t have to worry about “hug contents” in constraints when you don't use auto-layout). A text layer for the title of placeholder.

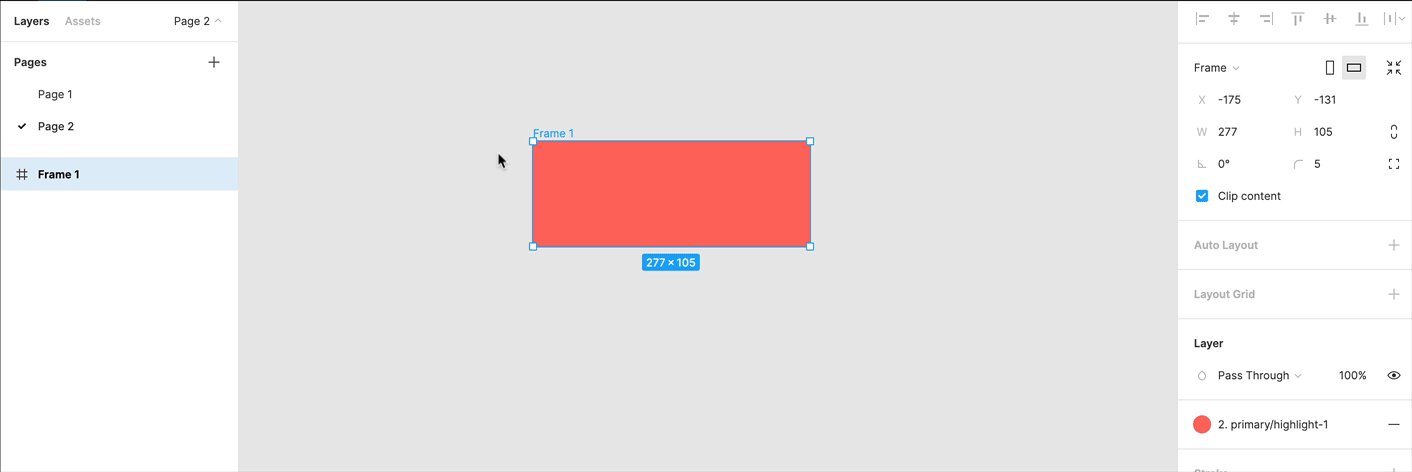
Step 1: Let’s make individual components. Step by step tutorial to make stretchable nested components The constraints like the fill-container, fixed width/height, and hug container works better for resizing t he nested auto-layout components and fulfills the dream of designers. This time stretch is not made as alignment property rather it’s made by constraints property of the component. The new auto-layout feature for resizingįigma released the new auto-layout feature that allows nested components to stretch in both ways. Thus designers have to choose between auto-layouts or flexible layouts. This limits the use of nested components in the design systems.

It acted with respect to the auto-layout alignment of the component thus working in one direction. Stretch as one of the alignment properties doesn’t eliminate the resizing property of nested components. The need for “Real” stretchĬomponents with nested auto-layouts are not responsive in all directions. This restricted the use of nested auto-layouts in the design system. While resizing, the whole component horizontally (in the primary axis) one of the auto-layout (Icon+Helper text) doesn’t resize. Icon + Helper text (horizontally aligned)īoth auto-layouts are made as a single nested component. Title + Input placeholder (vertically aligned) 2. In the above example, I tried to create a component by nesting two auto-layouts. The master component does honor responsive resize across all states when scaled, it's just the copies where this is an issue.Example of how nested auto-layouts doesn’t resize when stretched All the states should scale equally according to the responsive resize rules set. I shouldn't have to resize each and every one of my states when I place a component and scale it.

I just want responsive resize settings to be honored across all states of my component, I have them set the same for all states. If I reset to the master state, it undoes my scaling. If I then copy that component and scale it, it shows up as modified and only the default background scales, the hover background doesn't scale at all, even though they are the same rectangle, just a different color. I set up the responsive resize for both the default and hover states such that the background rectangle always fills the entire component area. I'm running into an issue where I create a master component with a simple default and hover state (I'm just changing the background color).


 0 kommentar(er)
0 kommentar(er)
